@tetumemoポイント
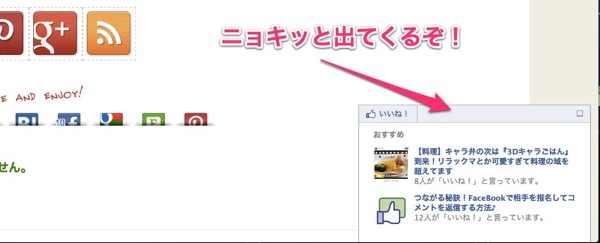
feedburnerのRSS提供画面に自分のロゴなどを設定できるようになります。
こんにちは@tetumemoです。
私たちはブログをカスタマイズしていると、しばしばある衝動にかられます。
それは、色々”お揃い”にしたくなるということ、必然ですね。
Twitterのプロフィールロゴ、FacebookPageのロゴ、Faviconなど”お揃い”にしたい所は様々です。
今回は、Googleが提供しているRSSの王道、feedburner提供画面のロゴ部分を自分のロゴに変えようという試みです。
と、その前に、
feedburnerとは?
ブログやdel.icio.usやflickrなど分散しているrssをまとめて焼いてくれるサービス。rssに広告をはさむことも出来る。feedburnerで焼いたrssを読者がrssリーダーを使って購読している場合には,リーダー別の統計を見ることが出来る。
Googleリーダー以外で読まれているRSSの読者をまとめて表示できるということですね。
feedburnerの登録がまだの方は、早速登録してみましょう!
dprogさんがわかりやすく説明してくれています。
RSS配信のログも見たいから『Google feedburner』を導入してみた | dprog
登録が済みましたら本題です。
私は切り抜きジャック(@tamkai)さんを参考にしました。
FeedBurnerを利用する時に見ておくといいちょっとした最初の設定2つ。 | 切り抜きジャック
feedburnerのRSS提供画面に自分のロゴなどを設定する方法
feedburnerの管理画面から以下の設定をします。
画像の選択
“その他カスタム画像のURL”を選択
その他カスタム画像のURL
WordPressのメディアライブラリに画像をアップロードして、画像保存先のURLを取得しました。
画像の名前
“tetumemo”としてます。
リンク
自分のサイトを登録”https://tetumemo.com”
保存をしたら、登録完了です。 ↓
以上で設置完了です。
地味な作業ですが、一つ一つ自分色に染めていくのも悪くないですね。