巷で「アイキャッチ画像」を使うといいよ。といううわさが飛び交い、
WordPressの本でも「アイキャッチ」を使うことを結構推奨している。
よし、いい事たくさんあるんだろう♪
と早速いい記事を見つけたのでメモメモ・・・・。
やりかたは簡単。@goryugoさんが導入方法をとても丁寧に説明してくれてます。
新しい記事も過去の記事も全部自動でアイキャッチを作成してくれるAuto Post Thumbnail | ごりゅご.com
Auto Post Thumbnail …
Auto Post Thumbnail導入と設定で5分くらいで終了
早速ワクワクして確認!
ギャーーー!!!!なんかレイアウト狂ってるーーーー(@_@)
単一記事ページ・TOPページ・プロフィールページ・カテゴリページ・・・まぁ、画像を使っているところは全部ですわ、
アイキャッチ画像と先頭画像が同時にかぶって表示されている!! ↓↓
そこで考えた・・・・・・・・・調べたさ、真っ青になりながらね・・・・・・
これはよくWordpress初心者が陥る罠だ、
推測だと、「無料のWordpressテンプレート」を使っているからだと思いました
無料のテンプレートには独自のPHP構文や、プラグインが最初から導入されていて色々メンドイ事になっているんですね。(楽しちゃイカンよね・・・)
この構造を読み説くのに知識がないからめっちゃ時間がかかりました。
構造を読み説いたり色々なサイトに助けていただくこと数時間、@oxynoteさんの説明がすごくわかりやすかったです。ありがとう。 ↓↓
WordPressでアイキャッチ画像をサムネイルとして一覧ページに表示する方法 | Oxy notes
‘thumbnail …
で、早速実行
要するに、私がいじれない階層にアイキャッチを自動的に出力する構文が書かれているなら、
自分がいじれる部分のPHPにアイキャッチを出力する if(has_post_thumbnail())構文を削除しちゃえばいいんだな、と
かなり素人的見解で強制削除にとりかかりました。
自分の使っているテーマに
if(has_post_thumbnail())
が書かれているファイルを探す事30分・・・・見つけました。
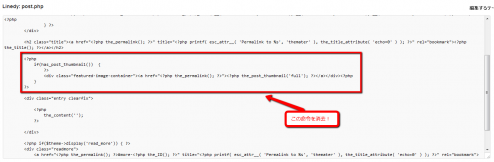
- post.php
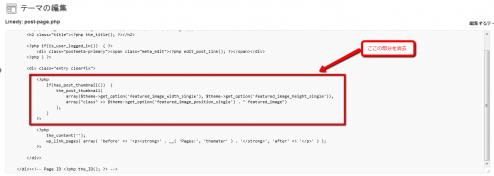
- post-page.php
- post-single.php
この中にありました。
さっそく削除にとりかかります。 ↓↓
完了しました。
結果はこちら ↓↓
やったーー、直りましたっ!
本当に今日一日長かったよ・・・・
娘とプラレールで遊んでいても脱線ばっかりしてしまって全然集中できなかった、マジで良かった。
この、苦労のかいもあってアイキャッチ画像を使うすばらしい恩恵にあずかれました。
アイキャッチ画像を設定すると、関連記事表示などにimage設定をしていた部分のサムネイルが表示されるようになるんですね、
知らなかったーーー、
苦労したけど、サイトの見栄えも少し良くなり満足です。(サムネイルが表示されてるっ) ↓↓
色々勉強になりました。
最後に、
レイアウトをいじるのは時間のある早朝か、深夜にしましょう、
不具合を発見してしまうと何も一日手に付かなくなってしまいますよ~