おはようございます。今日もブログのカスタマイズで1歩前に進めた@tetumemoです。
Facebookのソーシャルプラグインを設置したけど、誰かが”いいね!”としてくれた時に
どのように表示されているか気になりませんか?
結構調べてみると、驚愕の事実がっ!
要するに、色々設定が必要ですよ、という事
- Facebookに「私のサイトはこんな感じです」と分かってもらう。
- そのためにOpen Graph Protocol のタグの設定が必要
- Open Graph Protocol のタグ設定にはプラグインを使う
- プラグインを設定するためにFacebookデベロッパーとして登録
- 正しく設定できたかデバッガーで確認
- 終了
Facebookに「私のサイトはこんな感じです」と分かってもらう。
そもそも、なんでこんな設定が必要か?ということはIT戦記さんが分かりやすく教えてくれてます。
「いいね!」ボタンや「チェック」ボタンで、ウェブページが紹介されるようになって、ウェブ中の様々なウェブページがどんどん SNS の中に流れ込んでくるようになっているんですね。
で、そうすると当然 SNS の中でそのページをどう表現すればいいか(リンクテキストはどうすべきか、画像はどうすべきか、どこに表示すべきか)という問題が出てきます。
そこで、最近さまざまな SNS サイトで使われるようになった仕様が OGP なんですね。
そのためにOpen Graph Protocol のタグの設定が必要
OGPってよくわからん?となりまたまたIT戦記さんに教えていただく
簡単に言うと「このウェブページは何のことを書いているか」という情報を、プログラムから読める形で HTML に付加する記述方法のことです。
まあ、普通のウェブページは人間が読めばだいたい何のことが書いてあるか分かりますよね。
ですが、プログラムは人間ほど頭が良くないので、そのウェブページ内の文章だけではそのページが何のことについて書かれているページなのか正確に識別することが難しいのです。
なので、決まった OGP という書き方で HTML に情報を付加しておくことで、プログラムからも意味を理解しやすいウェブページを作っていこうってことです。
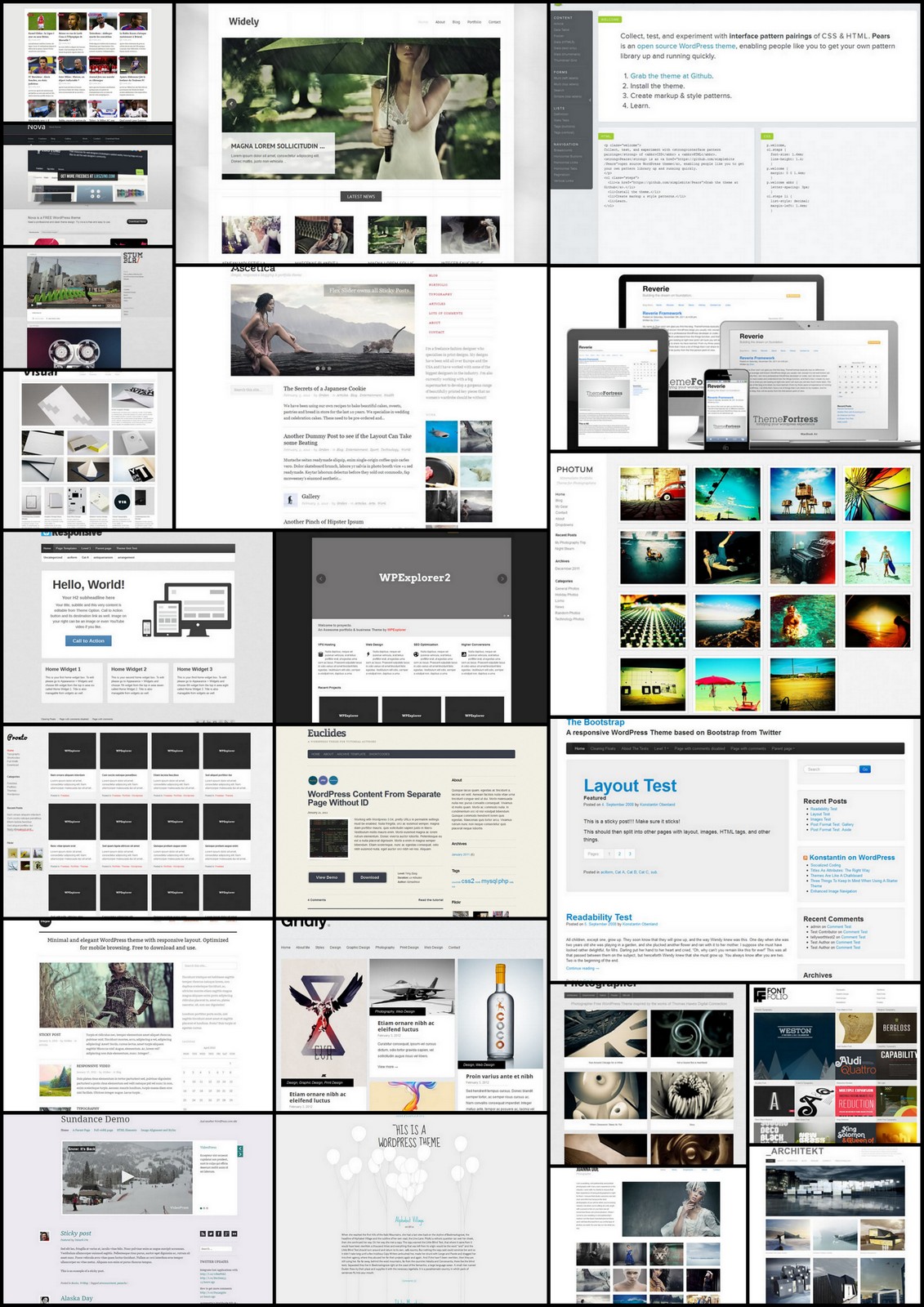
Open Graph Protocol のタグ設定にはプラグインを使う
wordpressに簡単設定できるプラグインがありますのでこちらを使いましょう。
Facebook使いで有名な@Sayobsさんの設定方法を参照しました。
WordPressのOGP設定は「Open Graph Pro」がベスト | Last Day. jp
プラグインを設定するためにFacebookデベロッパーとして登録
アプリIDを取得するためにはFacebookデベロッパーとして登録する必要があります。
設定は日々の備忘録ブログさんを参照しました。
新規Facebookアプリの作り方 – 日々の備忘録ブログ
日々の備忘録ブログ …
正しく設定できたかデバッガーで確認
こちらのデバッガーで自分のサイトのURLを入れると正しく表示されているか確認できます。
(自分のサイトのソースコードを見ても確認できますね)
今すぐ確認した方が良い – FacebookのOGPがきちんと設定できているか調べる方法 | Last Day. jp
以上で設定完了です。
ここに至るまで、色々な方達のサイトに助けられました・・・ありがとうございます!
Oxy noteさんではOGPについての理解と、プラグインなしでも設定できる事実がわかりました。
貼るだけ簡単!アクセスを倍増するWordPress用OGPコード | Oxy notes
貼るだけ簡単!アクセスを倍増するWordPress用OGPコード …
coldsleepさんでも手順がとても丁寧で参考になりました。
「Open Graph Pro」でWordPressをOGP対応 | ColdSleep
せっかく設置するfacebookソーシャルプラグイン、
皆さんとのつながりを大切にするためにも設定してみましょう!
では