WordPressでサイト構築をしていて、同じくWordpressを使っているブロガーさんの記事を読んでいるときに、「おおおっ!なんかこのブログの動きカッコエエ!」とか「この動作はプラグインでいけるのか??」など小さな疑問を持つことも多いかと思います。
今回紹介するツールは、いつもかゆいところに手が届く使いやすいツールや、Wordpress初心者に優しい記事を、優しく解説してくれる@mayo1950さんのブログから学んだプラグイン「Twitter @Anywhere Plus」の紹介と設定方法です。
WordPressプラグイン「Twitter @Anywhere Plus」を設定しました! | iPhoneとマヨテキメモ
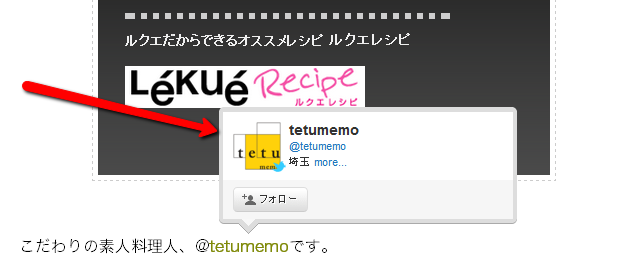
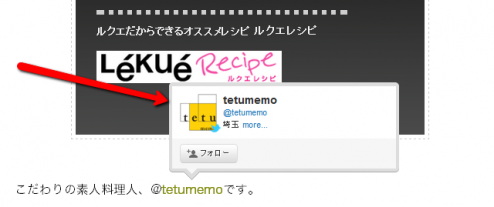
「Twitter @Anywhere Plus」の売りは、ブログの記事内に@+twitterのIDを記述するだけで、勝手にその人のリンクを貼ってくれて、さらに、そのリンクにマウスオーバーするとポップアップで表示してくれる優れものです。
フォロワーさん、フォローしている方などサイトで紹介したいときに、わざわざその人にtwitterページに行って、リンクをコピーして、リンクを設定するという煩わしさが解消されます!
そんな、超絶便利な「Twitter @Anywhere Plus」の設定方法です。
まず始めに、「Twitter Developers」でアプリケーション登録をする必要があります。
画面右上の「Sign in」をクリック ↓↓
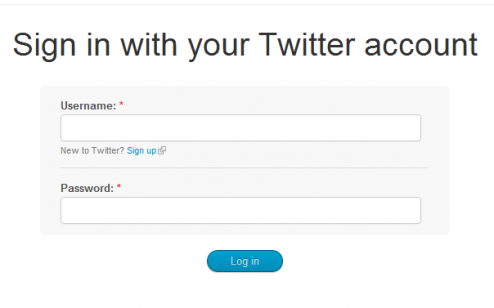
Twitterアカウントでログインします ↓↓
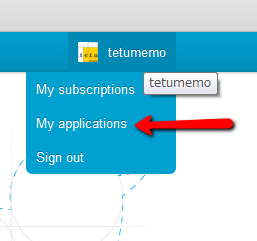
自分のアイコンが出てきますので、「My applications」を選択 ↓↓
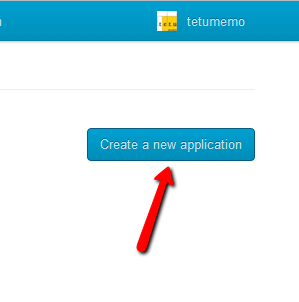
「Create a new application」を選択 ↓↓
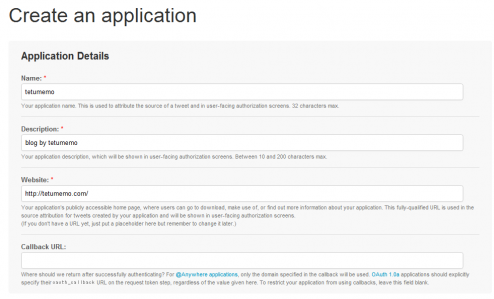
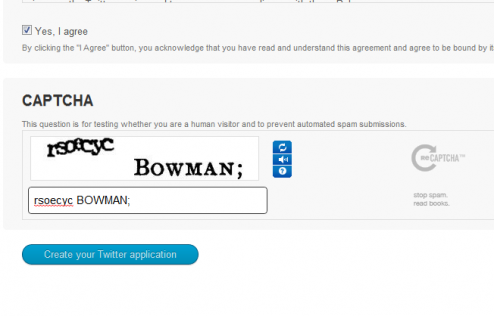
必要項目を入力します。 ↓↓
- Name : tetumemo(サイトの名前)
- Descliption : Blog by tetumemo(サイトの説明)
- Website : https://tetumemo.com/(サイトのURL)
- Callback URL:https://tetumemo.com/(サイトのURL)
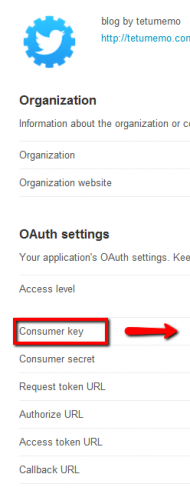
WordPressのプラグインをインストール後に設定画面で使用するAPIキーをコピペしておく、「Consumer key」の右側に記載されております ↓↓
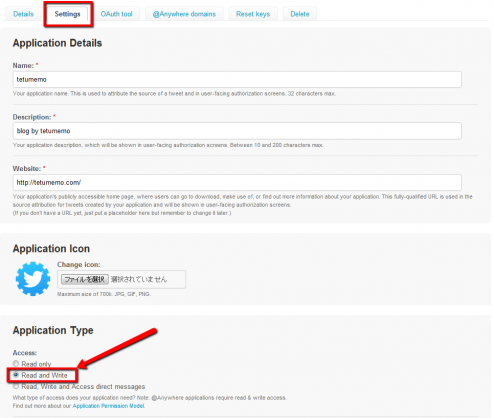
「setting」タブ>「Application Type」>のなかで、「Read」から「Read&Write」に変更しておく ↓↓
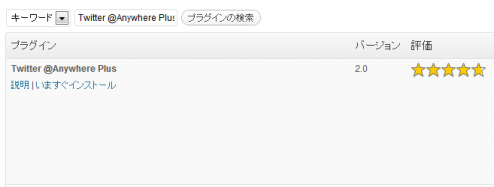
コレでTwitter Developersの設定は完了です。いよいよWordpress管理画面から「Twitter @Anywhere Plus」を検索してインストールしましょう ↓↓
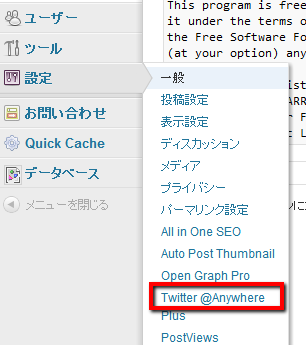
インストール後に管理画面のサイドバー>設定>Twitter @Anywhereを選択 ↓↓
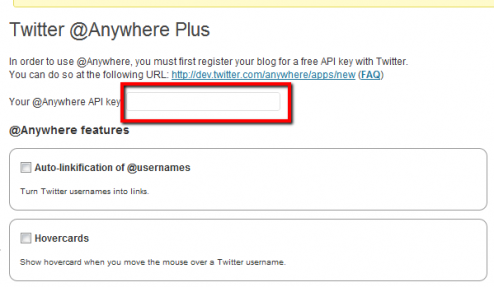
設定画面で先ほどTwitter Developersから発行された「Consumer key」を「Your@Anywhere API key」に入力します。 ↓↓
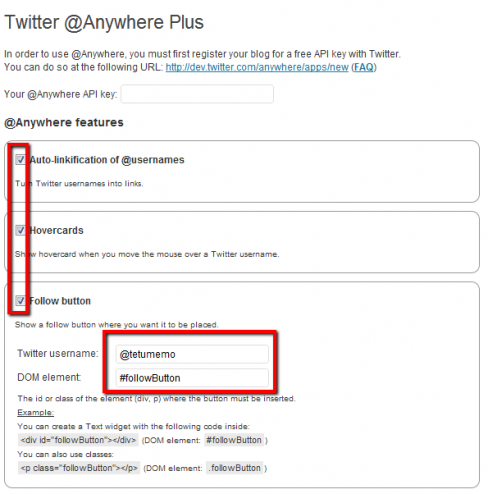
その他設定とチェックチェック項目です。↓↓
- Auto-linkification of @usernamesにチェック
- Hovercardsチェック
- Follow Buttonにチェック
- Twitter username:自分のtwitterID
- DOM element:#followButton
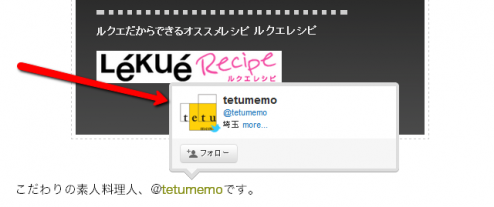
コレで設定は完了です。お疲れ様でした。無事表示できるようになればうれしいです。 ↓↓
最後にTwitter @Anywhere Plusの関連ブロガーの方たちです。
WordPressプラグイン「Twitter @Anywhere Plus」を設定しました! |
iPhoneとマヨテキメモ
Where is myTwitterなTwitter @Anywhere Plus事件簿 | Olein
Twitter @ Anywhere Plus …
twitterの機能をwebに組み込む@anywhere |
kuranaka.com
Twitterの自動リンクをしてくれるプラグイン「Twitter @Anywhere Plus」【WordPress】 | kazunoblog
Name : kazunoblog (サイトの名前) Descliption : Blog by kaz , auditor at Kanagawa(サイトの説明) Website
: http:// …
WordPressがTwitterと繋がる!「Twitter @Anywhere Plus」 | [M] mbdb
・Auto-linkification of @usernames ・Hovercards ・Follow Button …
Twitter Anywhere 〜 魔法のツールチップ – WordPressへ導入 | stryhの日記 ~stryh/changelog
皆さんのおかげです。本当にありがとうございました!