
今現在、SEO対策がしっかりと施されているイケイケなWordPress無料テーマのStingerというのを使わせていただいてます。
SEO対策に強い無料WordPressテーマ「Stinger」
このテーマ最高なのですが、自分好みに色々カスタマイズか必要です。
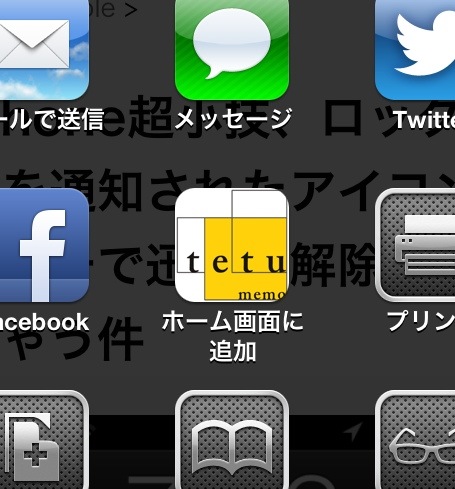
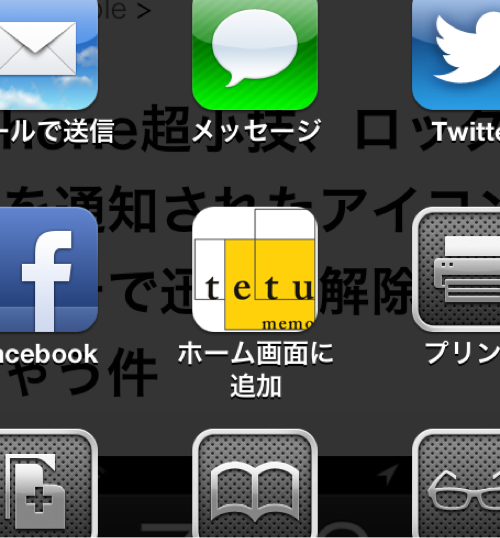
そこで私がまず変更したかったのはサイトの顔でもあるiPhone Safariの「ホーム画面に追加」のアイコンを変更することです。
デフォルトでは作者様のStingerアイコンになっていますからね。
それでは、1番シンプルな設定をしてみましょう!
iPhone Safariの「ホーム画面に追加」アイコンを変更する方法
やり方はいたって簡単、シンプルです。
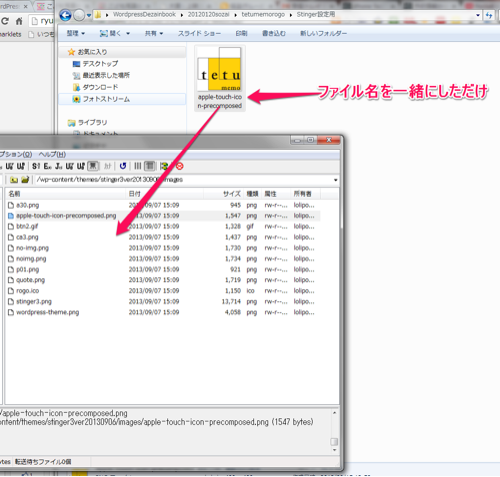
Stingerが入っているイメージフォルダに同じファイル名の自分で作ったアイコンを入れるだけです。
こんな感じ、 ↓

wp-content→themes→Stinger→images
この中にある、
「apple-touch-icon-precomposed.png」
と同じファイル名で自分のアイコンを作成してファイルを上書きするだけです。
ちなみにアイコンサイズはRetina対応の114*114がオススメ、後はiPhoneが自動調整してくれます。
その他詳しくは@mk_mizuhoさんを参考にされると頼もしいです。
グローを書ける場合は「apple-touch-icon.png」、かけない場合は「apple-touch-icon-precomposed.png」にして保存。
via [Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正! | あかめ女子のwebメモ
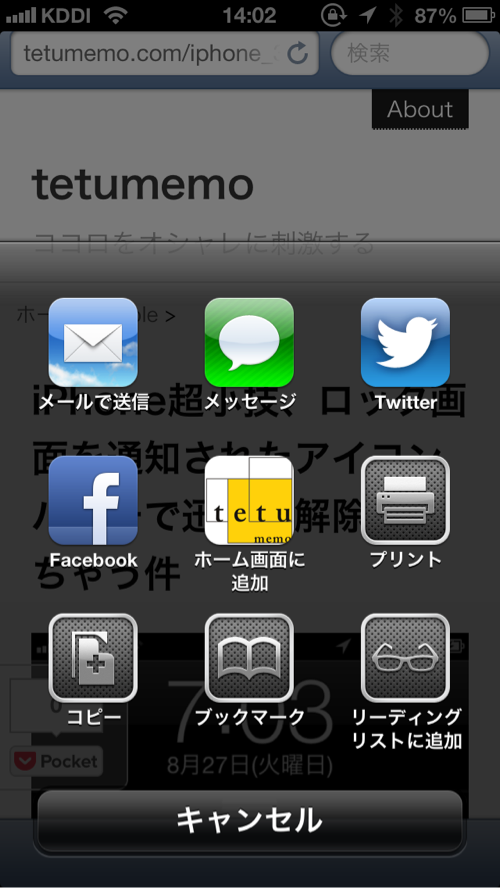
無事にアップロードが完了するとこうなります。

何か自分のロゴがiPhoneのアイコンで並んでいるととても嬉しくなります!

最後に
小さなことですが大切なことです。
ちょっと手を加えるのに悩みましたがStingerのテーマカスタマイズはまだまだ奥が深くて楽しそうです。
WordPressテーマStingerのカスタマイズはこちらがとても参考になりますよ。
りんろぐさん、とても可愛くカスタマイズされてます。
[凛]Wordpressテーマ”Stinger”カスタマイズ初心者編!点線で見た目を可愛くしよう! | りんろぐ。
かなり精力的にカスタマイズされているoh-blogさんです。
SEOにも最適化されてるwordpress用無料テーマ「Stinger2」へ個人的に愛を叫ぶッ! | Oh-Blog
みなさんいつもありがとうございます!
では、また。
良いカスタマイズを、
Posted from するぷろ for iOS.